
Адаптивный дизайн сайта решает проблемы отображения веб-сайтов на экранах с разными разрешениями. Современные сайты постоянно конкурируют между собой, борясь за внимание и расположение потенциальных клиентов. Поэтому очень важно обратить внимание насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и удобнее на сайте — тем больше привлекаемая им аудитория.
В этой статье мы расскажем основные принципы и правила создания удобного и адаптивного дизайна сайта.
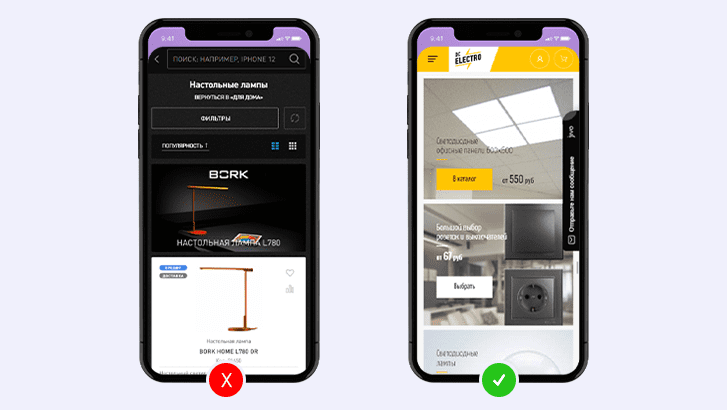
1) Правильная и легкая структура
Легкая и правильная структура мобильного дизайна сайта позволит быстро решить задачу клиента за счет удобства ее использования. Грамотная структура сайта положительно влияет на ранжирование в поисковых системах, а также на восприятие вашего сайта пользователями. Поэтому стоит максимально упростить путь взаимодействия пользователя с интерфейсом.

2) Дизайн последовательность
Одним из главных принципов мобильного дизайна сайта является последовательность. С ее помощью можно устранить путаницу.

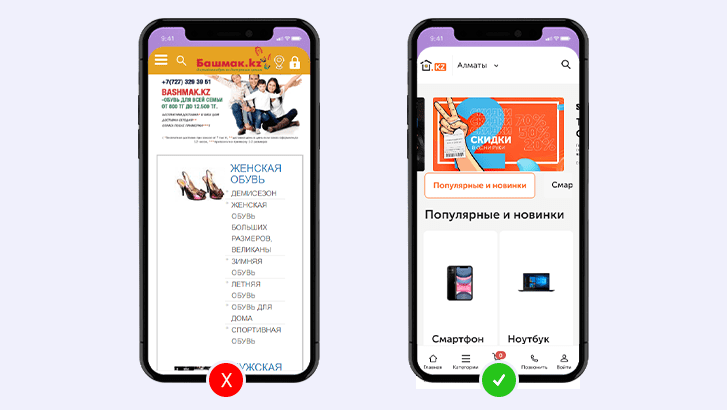
3) Правильная навигация
Правильная навигация играет большую роль при создании мобильного дизайна сайта, поэтому она должна быть приоритетной задачей любого сайта.
Все прикольные функции и привлекательный контент теряют смысл, если пользователи не могут их найти.
Кроме того, если пользователям потребуется много времени и усилий, чтобы понять как ориентироваться в вашем продукте, скорее всего вы потеряете пользователей. Пользователи должны выполнять все основные задачи на сайте без каких-либо объяснений.

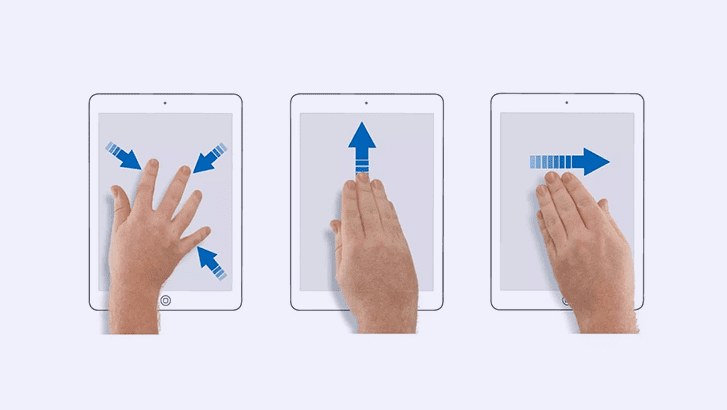
4) Помните об особенностях мобильных платформ
Палец – не курсор, поэтому отказываемся от десктопных вариантов мелких объектов. Можно заменить их достойной альтернативой – прокруткой с помощью жеста swype.

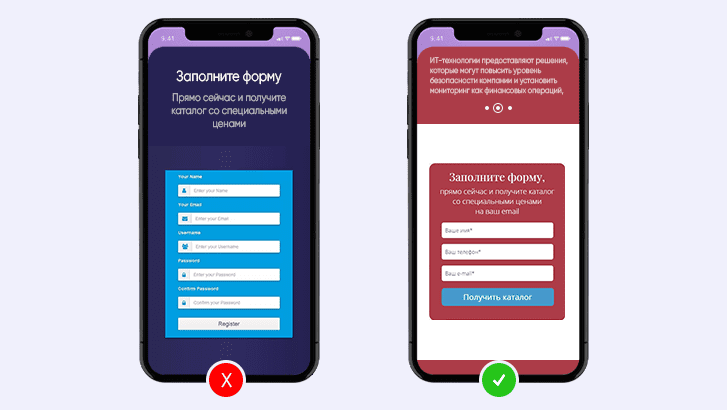
5) Минимизируйте ввод информации пользователем
Набирать текста на мобильном телефоне — не самое удобное занятие.
Формы должны быть максимально короткими, удаляйте ненужные поля на сайте.
Запрашивайте у пользователя только минимальный объем информации.
Одно из главных правил дизайна форм в мобильном дизайне — чем короче форма, тем лучше. Объедините несколько полей в одно удобное для заполнения поле.

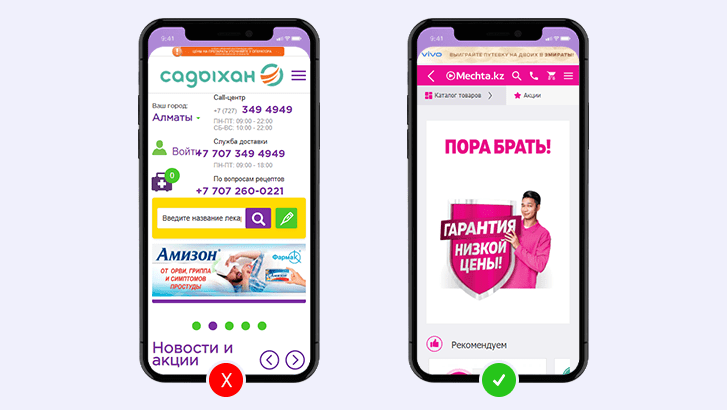
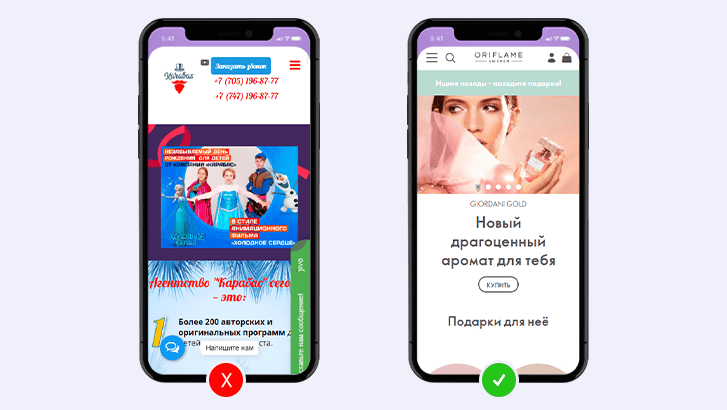
6) Наведение порядка
Беспорядок является одним из врагов хорошего дизайна. Не стоит перегружать пользователей слишком большим объемом информации.
В мобильном дизайне важно избавиться от всего, что не является необходимым, потому что при уменьшении беспорядка улучшится понимание.
Сократите контент до минимума оставив только то, что ему нужно знать.
Сохраните минимум элементов интерфейса. С простым дизайном
пользователю будет проще взаимодействовать с продуктом.

А для того, чтобы сэкономить своё время, нервы и бюджет, обратитесь в проверенную веб-студию студию «Интернет ангелы» . У нас Вы получите полезные рекомендации по реализации эффективного и продающего веб-сайта для продвижения Вашего бизнеса.






