
Первое что нужно сделать — это провести глубокий анализ конкурентов, а также текущего сайта. Выявить все слабые и сильные стороны, чтобы в последующем сделать на это упор.
Сайт должен быть интуитивно понятен, и для того чтобы пользователю было легко взаимодействовать с сайтом надо проработать юзабилити. А о том как сделать редизайн сайта правильно и узнать об этом подробнее можете почитать по ссылке
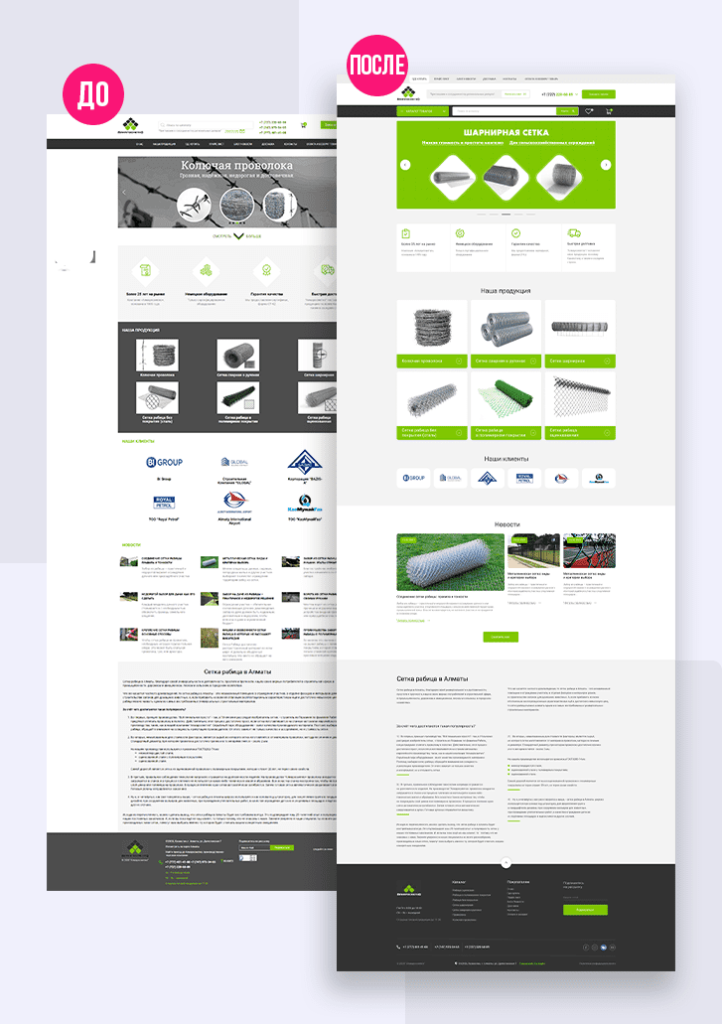
На примере сайта Setka.kz мы покажем вам какие проблемы мы обнаружили на сайте, и как с помощью дизайна улучшили юзабилити сайта.
Основные проблемы которые были на сайте
1) Проблемы с акцентами, иерархией, отступами по важности элементов и информации
2) Блок с категориями товаров был похож на блок фотогалереи, без призыва к переходу к категориям товаров
3) Текст про компанию тяжело читался из-за плохой типографики, текст был длинным, терялся фокус и разбегались глаза
4) В футере сайта не была структурирована информация и другие элементы, не хватало основной информации пунктов меню и категорий товаров

Основные изменения которые мы сделали
Сделали редизайн всей главной страницы добавив больше воздуха и выделив акценты по важности элементов. Оставили структуру сайта неизмененной чтобы оставить узнаваемость пользователями.
1) Сделали навигационное меню + поиск
Для удобства пользователя в поиске нужной информации в один логический блок было добавлено: навигационное меню с категориями товаров, поиск и элементы взаимодействия с выделением блока на контрастном фоне относительно хедера.
2) Категории товаров
Увеличив блок категорий с продукцией была предусмотрена возможность перехода в каталог, блоки с фотографиями в единой стилистике показывают содержимое категории, а иконки что можно перейти в каталог
3) Улучшили типографику сайта
Для более легкого восприятия информации была улучшена типографика сайта, в блоке про компанию текст был разделен на две части чтобы у пользователя не терялся фокус при чтении и не разбегались глаза
4) Футер сайта
Спроектирован оптимизированный футер, который облегчит навигацию сайта и поможет достичь бизнес-целей, т.к футер является важным блоком и источником важной для пользователя информации мы добавили категории товаров и пункты меню для более быстрого взаимодействия и удобства пользователя






