
Около 70% поискового трафика идет с мобильных устройств. Большинство людей просматривают сайты со своих мобильных телефонов, поэтому стоит позаботиться об удобстве и опыте взаимодействия.
В этой статье мы расскажем вам какие ошибки бывают в мобильном дизайне и как их избежать.
1) Перегруженный экран
Перегруженный экран — это когда стараются уместить максимум контента на маленьком экране.
На мобильных устройствах мы должны все упростить, и сделать удобным для взаимодействия и восприятия всего что на нем находится.
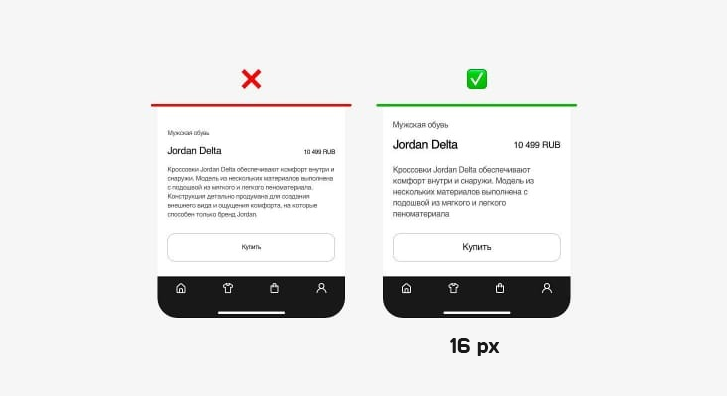
2) Слишком маленький или слишком большой размер шрифта
Не стоит путаться в размерах шрифтов для мобильных UI. Размер ваших важных надписей не должен быть меньше 14 px. Большинство приложений используют для основного текста 16 px.

3) Слишком маленькая область нажатия
Часто ли вы сталкивались с тем что по 20 раз не можете попасть по иконке мобильного телефона, либо по иконке социальных сетей и т.д? — это из-за того что область взаимодействия слишком маленькая. При создании адаптивного сайта стоит испытать опыт взаимодействия с разных устройств.
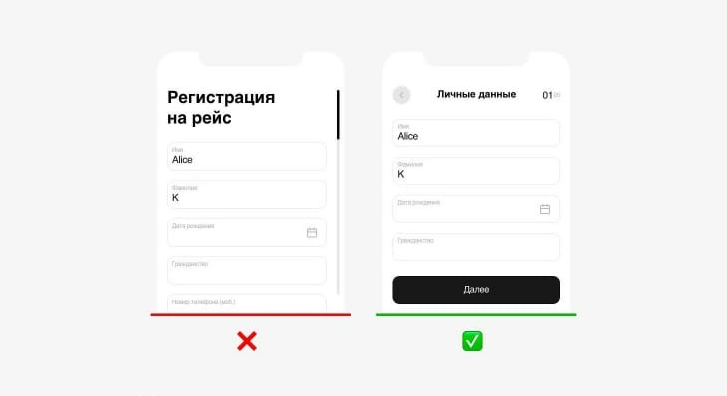
4) Слишком длинные экраны
При разработке старайтесь делать экраны как можно короче, используйте карточки с касанием для расширения функции. Если у вас длинная форма, то разбейте ее на этапы.

5) Неудобное расположение важных элементов интерфейса
Многие не учитывают то, как пользователи держат смартфоны и как они взаимодействуют с интерфейсом. Все просто — для удобного и грамотного расположения элементов надо чтобы ваш пользователь мог держа телефон одной рукой дотягиваться до важных элементов.

А для того, чтобы сэкономить своё время, нервы и бюджет, обратитесь в проверенную веб-студию студию «Интернет ангелы» . У нас Вы получите полезные рекомендации по реализации эффективного и продающего веб-сайта для продвижения Вашего бизнеса.








