Что дешевле: создать новый сайт или доработать старый
Хороший интерфейс облегчает работу, а также повышает конверсию. Так какой же интерфейс называется хорошим и каковы ключевые признаки хорошего интерфейса сайта? Ниже представлены несколько идей по построению хорошего интерфейса.
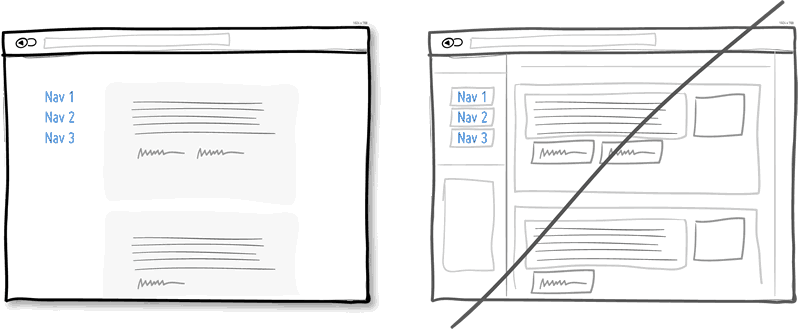
- Первое, наличие нескольких колонок не всегда достаточно хорошо представляет информацию и чаще отвлекает внимание целевой аудитории от главного.

- Еще одним способом привлечения являются блоки с различными акциями и подарками. Таким образом вы повышаете уровень лояльности к себе.

- Также важно исключать дублирование различных блоков, разделов, функций. Вряд ли кому-то захотелось бы потратить свое время на просмотр нескольких страниц с контентом одного типа. Это привносит некоторые трудности в навигацию по сайту.

- Наличие отзывов от лиц, которые воспользовались вашими услугами/купили у вас товар повышают доверие к вам.

- Призывы к целевому действию стоит повторять, но делать это лучше на длинных страницах, так как на страницах с малым количеством контента повторение информация может вызывать некое раздражение, или же можно добавить призывы на разные страницы.

- Конечно же залогом хорошего интерфейса является его оформление, цвета. Должно быть различие между элементами, которые не имеют никакой интерактивности и кликабельными элементами, элементами, которые вы выбираете, наводите мышь. При этом не стоит применять множество разных цветов для контента одного типа.

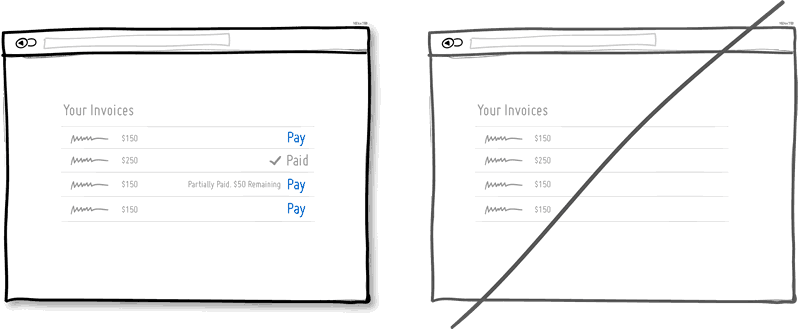
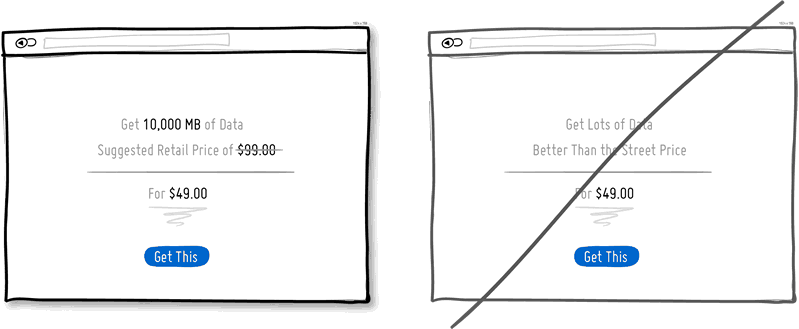
- Если человеку предоставляется выбор нескольких продуктов/услуг, это усложняет процесс выбора и понижает вероятность того, что выбор будет сделан. Если же выделить один из предложенных вариантов, например как рекомендуемый, то вероятность выбора возрастет.

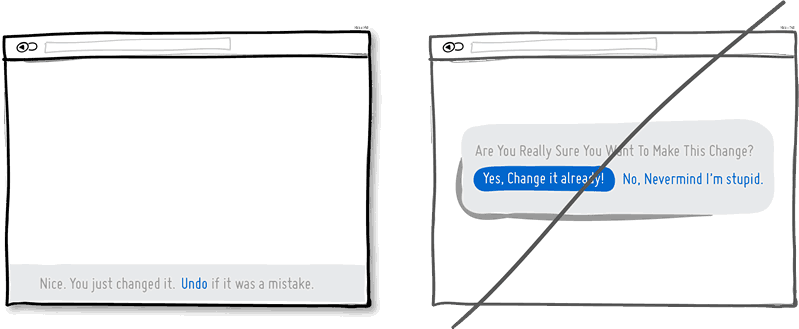
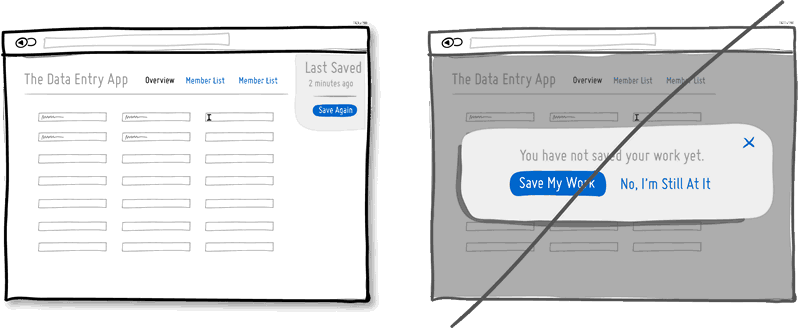
- Дайте пользователю возможность отменить то или иное действие, вместо бесконечных всплывающих окон, требующих подтверждения. Самое неприятное — это когда приходится подтверждать действие несколько раз. Возможность отменять действия дает некую уверенность и контроль над ситуацией.

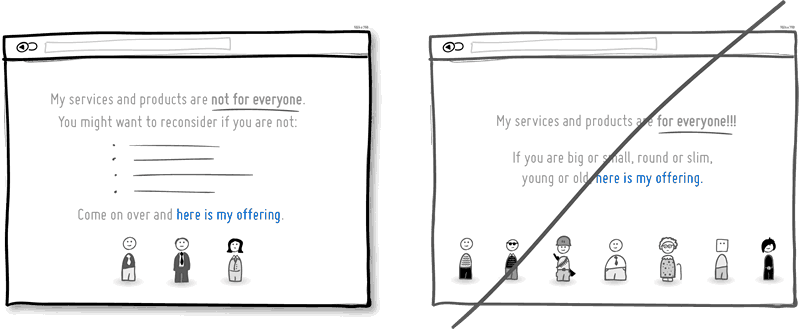
- Лучше определить целевую аудиторию посредством объяснения того, кому может быть интересна предлагаемая услуга или предлагаемый продукт. Определение таких рамок возможно лишит вас незаинтересованной аудитории, но повышает доверие.

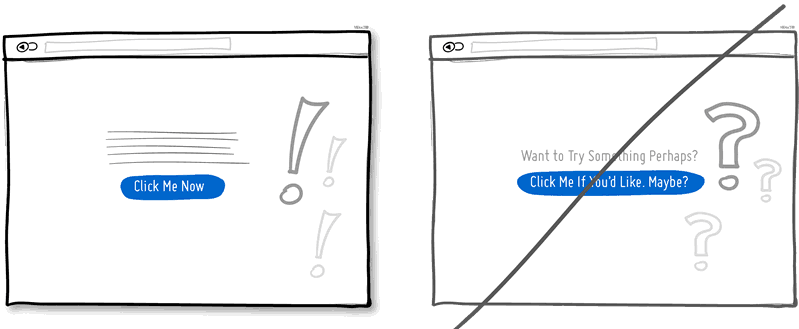
- Не стоит употреблять фразы/слова, которые показывают вашу неуверенность, таких как “может”, “интересно ли вам”, “хотели бы вы”, “если”, “возможно”. Ваши тексты должны быть полны вашей решительности, уверенности.

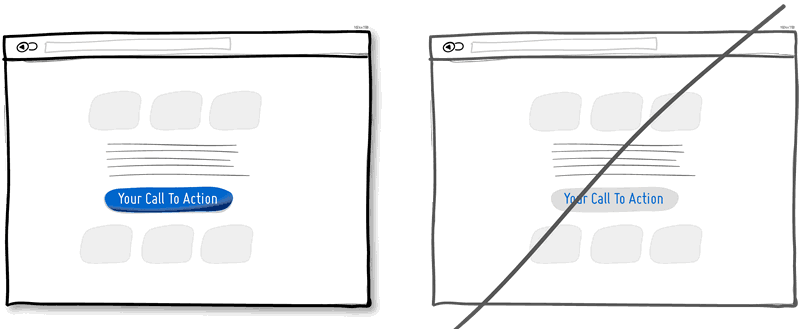
- Блоки, призывающие к действию будут выглядеть привлекательнее если они будут выделяться путем добавления контраста в них. Можно сделать некоторые элементы темнее, некоторые светлее, добавить цвета в эти блоки. В совокупности эти действия должны сыграть на выделение целевых блоков от общего контекста страницы.

- Указание происхождения предлагаемого вами товара или услуги повышает уровень его качества в глазах потенциального клиента. Информация о производителе, страна происхождения продукта привносят прозрачность и ваше предложение вызывает доверие.

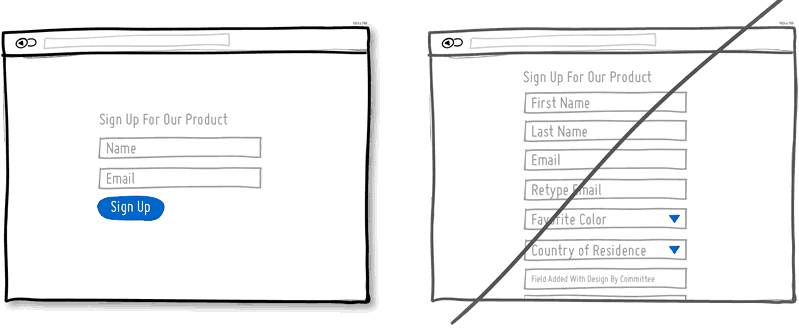
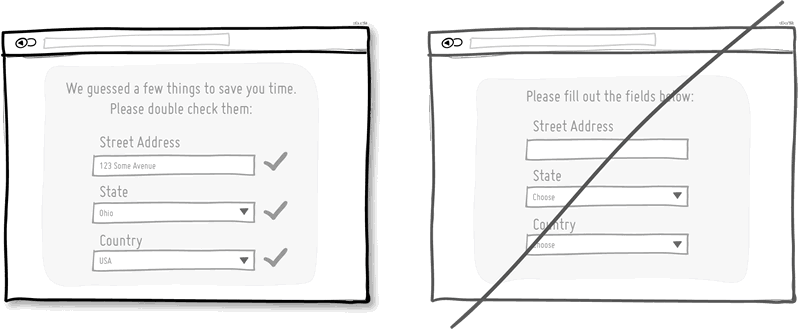
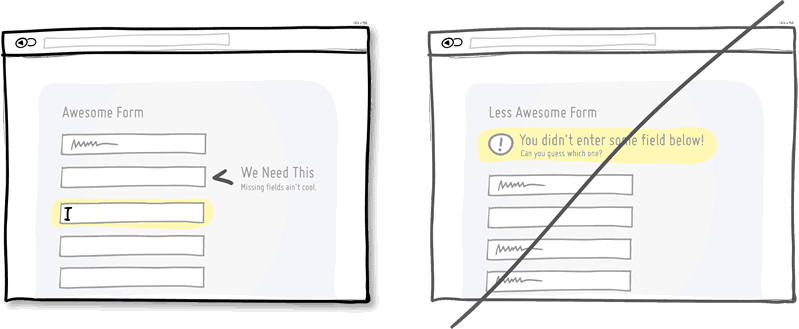
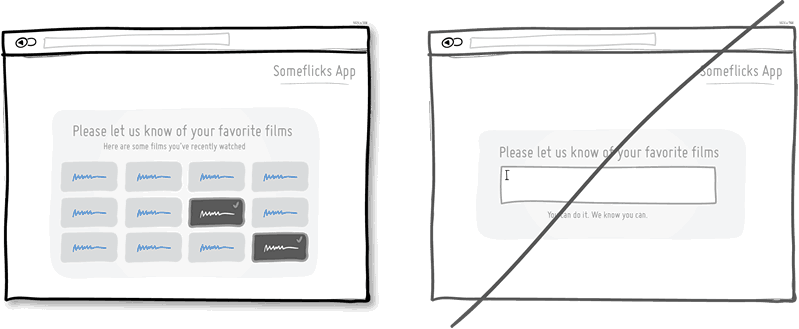
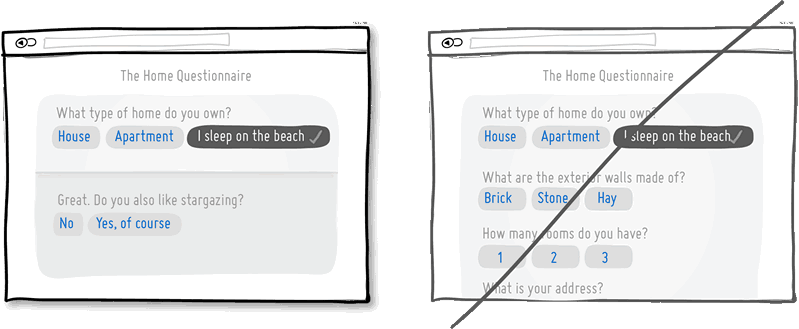
- Не заставляйте клиентов заполнять большое количество форм, пока он их заполняет теряется желание что-либо делать. Это затрудняет работу посетителя и отнимает много времени. Тщательно подумайте над тем, что обязательно должно быть заполнено и что можно исключить. Если вам все же необходима вся информация, лучше всего перенести часть полей на другую страницу.

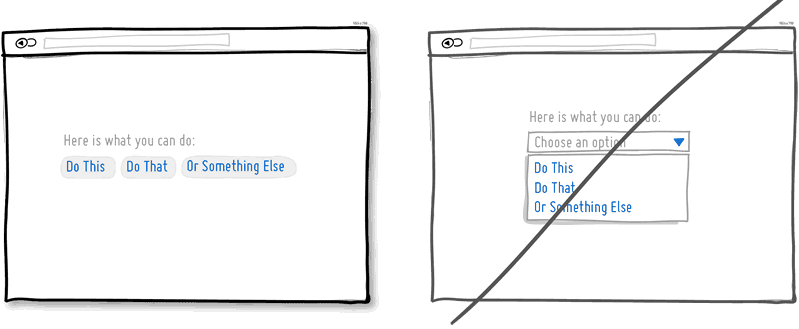
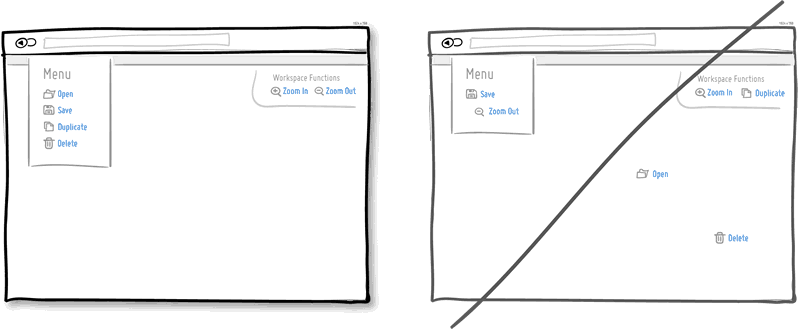
- Раскрывающиеся меню скрывают целый ряд функций, которые могут быть незамеченными. Все важные функции должны быть на виду.

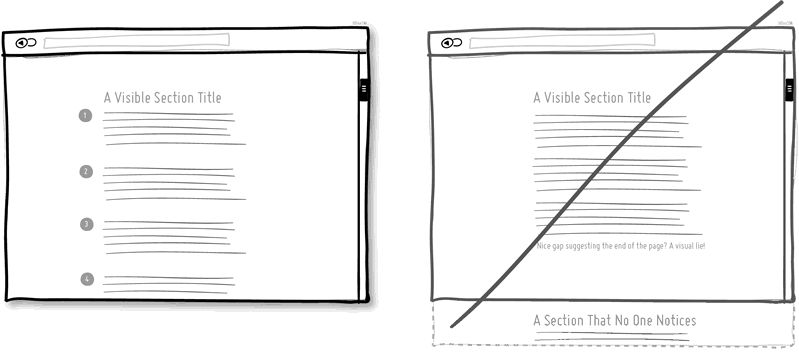
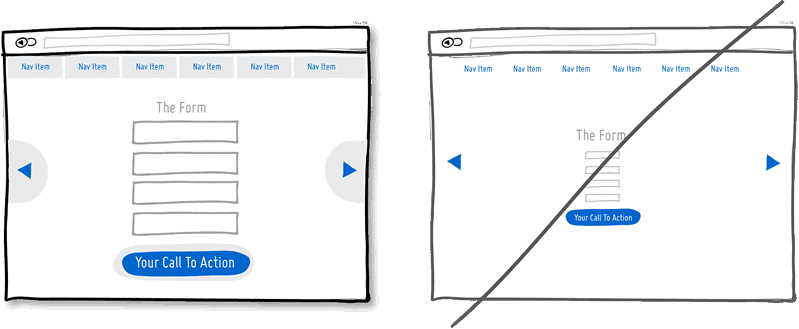
- Исключайте пустоты вокруг текста, которые могут вызвать мысль, что это конец страницы. Если материал имеет продолжение, дайте понять это, покажите что для продолжения нужно прокрутить страницу. Не оставляйте много свободного места между секциями.

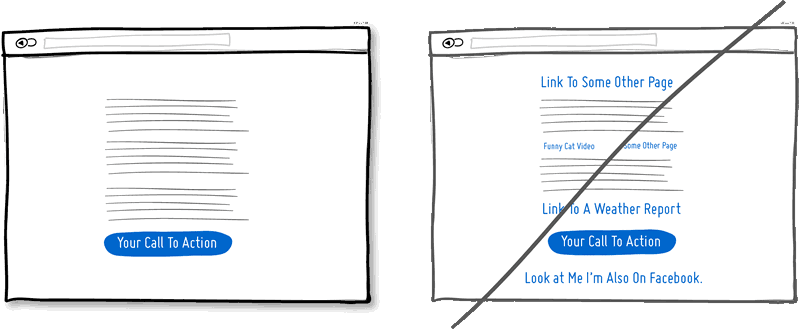
- Не добавляйте очень много ссылок в тексты, описание. Высока вероятность, что переход по ссылке не вернет посетителя обратно. Множество ссылок перегружает представленную информацию. Тщательно подумайте какие ссылки вам не нужны. Лучше добавить кнопку целевого действия к концу описания.

- Показывайте состояние элементов, чтобы пользователь мог знать, что ему делать, стоит ли ему подождать и если да, то сколько. Например, получено ли письмо, была ли закончена транзакция.

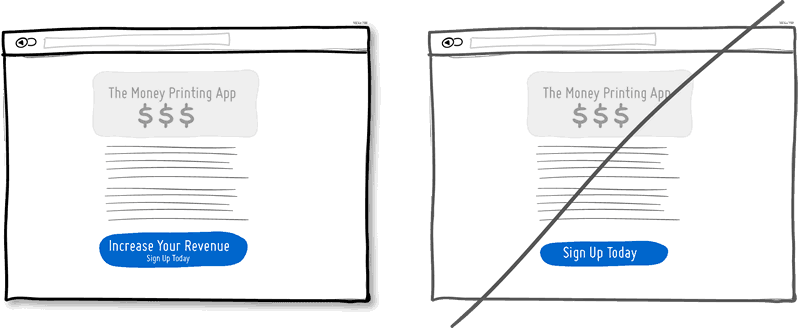
- Покажите преимущества в кнопках, покажите, что кликнув, человек получит из этого выгоду. Например “получите скидку”, будет иметь более высокую кликабельность,чем “подпишитесь”. Кнопки, в которых показана выгода, приводят к повышению конверсии. Можно увеличить кликабельность и такой кнопки как “подпишитесь”, указав рядом, что при этом можно получить выгоду, чтобы пользователь понимал для чего ему стоит кликнуть.

- Чтобы уменьшить количество действий, который потребуются для редактирования элементов или ввода информации, вы можете добавить возможность работы непосредственно над необходимым элементом. Например, можно по клику показать элементы редактирования нужного элемента или по клику выводить форму для ввода.

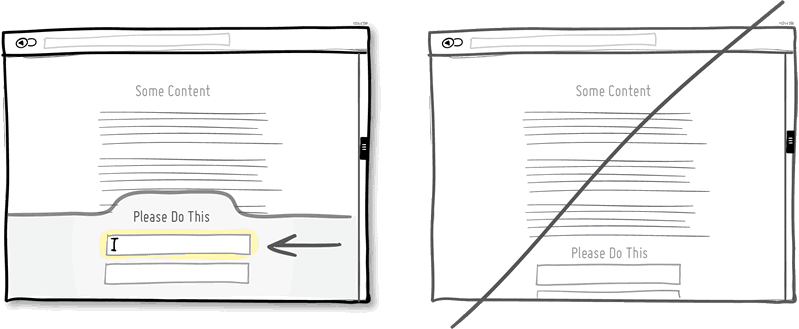
- Не прячьте формы заполнения на отдельных страницах, покажите сразу какая информация нужна и сколько времени это займет. Если у вас лендинг покажите форму, поля для заполнения. Исключите лишние шаги и сократите время на заполнение.

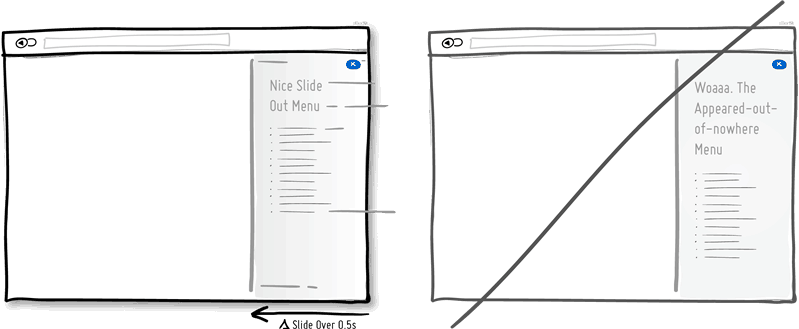
- Избегайте резких переходов и анимаций, замените их на более плавные. Человеку легче понять и воспринимать информацию, когда это происходит не слишком быстро. Но при этом нужно учитывать, что очень медленные анимации и их множественное появление может раздражать.

- Прежде чем требовать пользователя зарегистрироваться, покажите ему ваши преимущества. Например, вы можете дать ему возможность выбрать дизайн, цвета, или еще что-то и тем самым показать, что он может персонализировать предлагаемый продукт. Дайте пользователю попробовать продукт, увидеть его пользу, необходимость, чтобы пользователь скорее захотел перейти к регистрации дабы получить продукт.

- Не ограничивайте элементы большим количеством рамок, так как они привлекают излишне много внимания. Если вы хотите выделить определенные элементы или секции, воспользуйтесь группировкой элементов, их выравниванием, попробуйте использовать различные фоны, цвета, шрифты. Используйте рамки только в необходимых ситуациях.

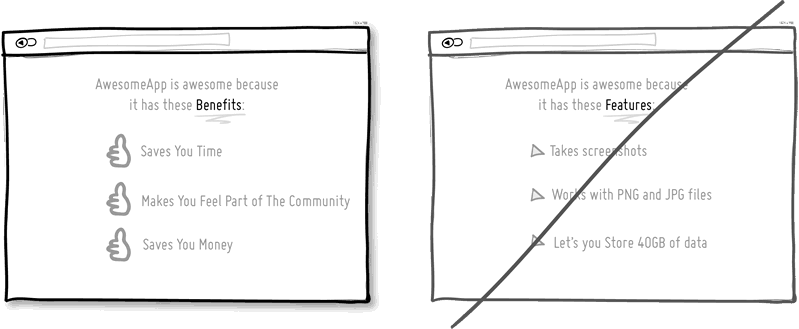
- Люди чаще заинтересованы не в функционале продукта, а в том, какова выгода приобретения. Если вы показываете возможности продукта, расскажите и о выгоде, которую можно получить из этого.

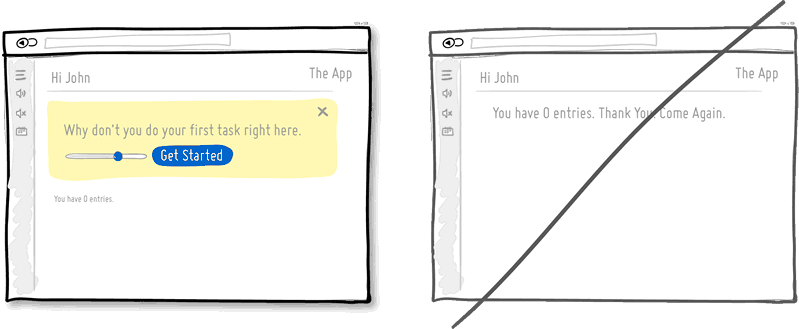
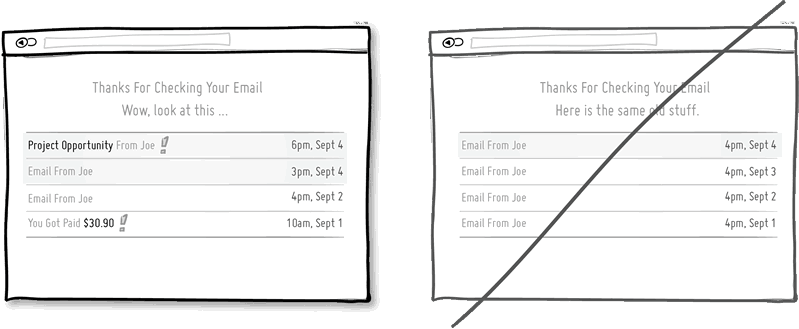
- Оптимизируйте дизайн для тех случаев, когда отсутствует информация. Чаще мы акцентируем внимание на наличие большого количества данных и забываем о том, что данных может и не быть. Когда пользователь видит пустые места, страницы, это отталкивает его и снижает доверие. Добавьте интерактивности пустым страницам.

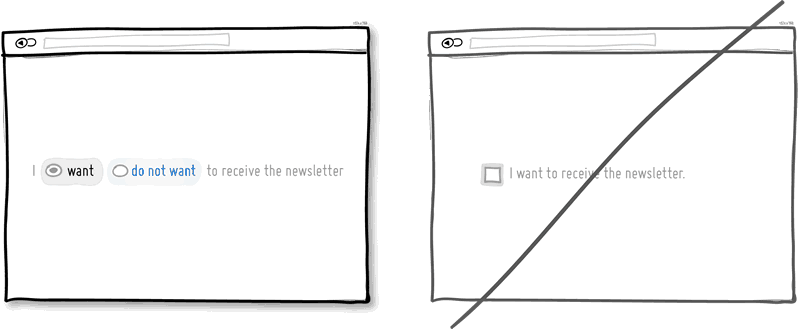
- Обозначьте некоторые действия по умолчанию, чтобы не пришлось предпринимать какие-либо действия. Если пользователь хочет принять в чем-то участие, ему не придется ничего делать, выбор сделан по умолчанию. Действия по умолчанию также имеют некий рекомендательный характер и невольно пользователь думает, что так должно быть, так делают все и это является нормой.

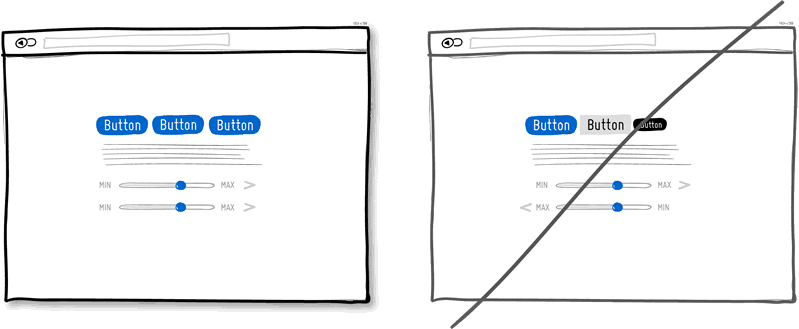
- Добавьте вашему интерфейсу постоянства, чтобы пользователю не пришлось привыкать ко всему новому. Сделайте ваш интерфейс последовательным с помощью цветов, размеров, расположения, форм. Выделяйте только те элементы, которые должны привлекать внимание.

- Уменьшите действия, которые необходимо выполнить, добавив формам интеллектуальный ввод известных данных. Не заставляйте пользователя вводить одни и те же данные несколько раз. Заполните повторяющиеся поля вместо пользователя, оставьте ему подтверждение этих данных.

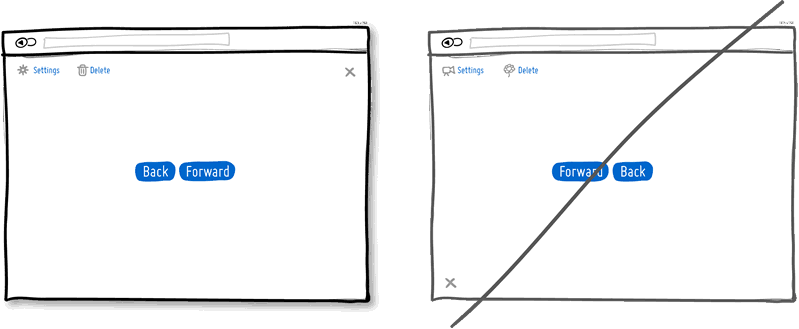
- Выше уже упоминалось постоянство, наряду с ним важно также отметить стандарты и соглашения. Не стоит по новой изобретать велосипед, оставьте привычные всем пользователям вещи на своих местах. Мы привыкли, что кнопка закрытия окна находится в верхнем правом углу, мы привыкли что иконкой поиска является лупа и такие элементы не нужно менять. Только если некоторые соглашения теряют актуальность есть смысл внести изменения.

- Психология утверждает, что человеку скорее захочется не нести потери, чем приобретать что-либо. Предложите пользователю избежать всевозможные потери, не рекламируя бесконечно что он мог бы приобрести. Дайте пользователю почувствовать защищенность, что важнее получения выгоды, которой у него еще нет.

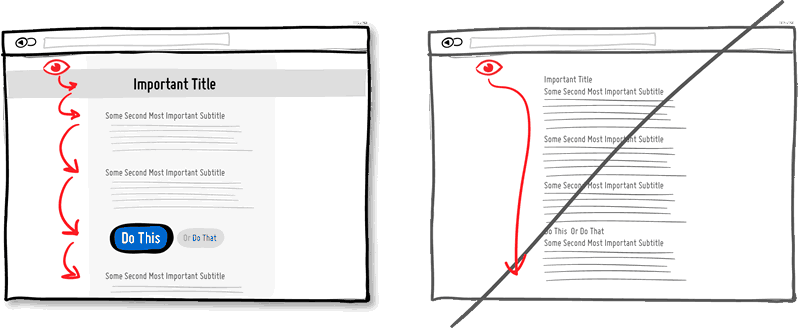
- Создайте визуально иерархическую структуру, чтобы пользователь понимал степень важности элементов. Добавьте отступы, поиграйте с цветами и размерами шрифта, элементов. Сфокусируйте внимание пользователя на нужных элементах. Тем самым вы увеличите читаемость и так более приятно воспринимать информацию для глаз.

- Связанные элементы должны быть сгруппированы, они должны находиться рядом, чтобы улучшить навигацию по странице, придать логики интерфейсу.

- В формах лучше проверять каждое поле сразу при вводе данных, таким образом вы позволяете моментально исправить ошибку. Если же проверка выполняется после ввода всех данных, когда пользователь уже уверен в их правильность, приходится искать поле с ошибкой, вспоминать уже выполненные действия, затрачивать дополнительное время и энергию.

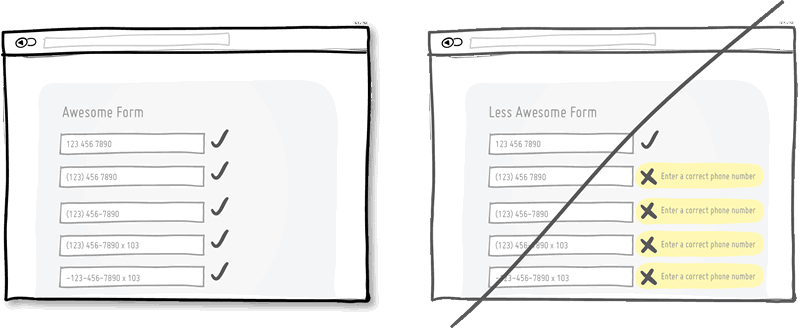
- Не ограничивайте поля ввода одним строгим правилом заполнения. Например каждый пользователь может по разному вводить номер телефона, кто-то использует дефисы, кто-то скобки, пробелы, кто-то вводит цифры слитно без дополнительных знаков. Дайте возможность вводить данные так, как удобно пользователю.

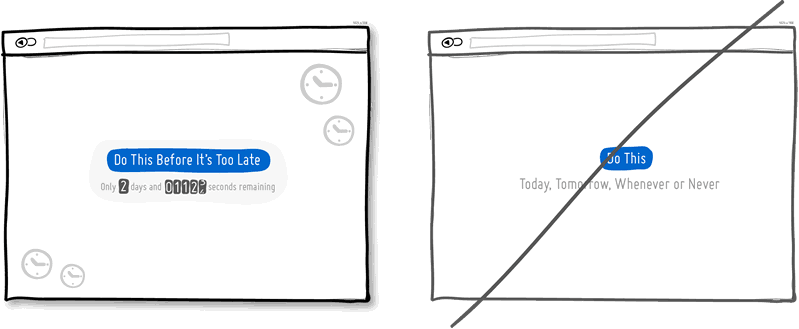
- Покажите пользователю, что ваше предложение имеет временные рамки, побудите его к действию сейчас, чтобы он не откладывал это на потом или же вообще никогда не выполнил действие. Данный метод лучше использовать если только вы честны с пользователем. Неприятно будет сегодня выполнить действие, которое завтра обещает быть менее выгодным, а на следующий день увидеть то же предложение.

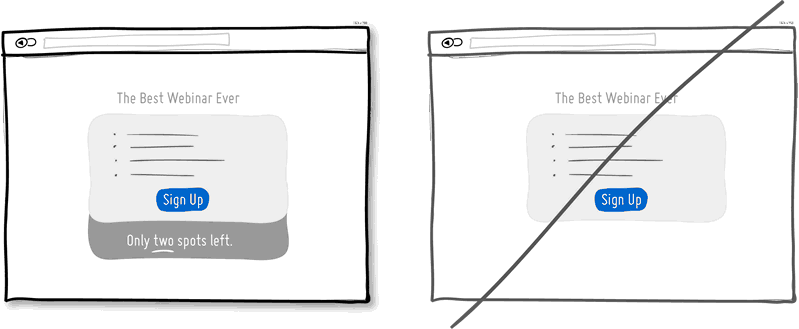
- Продемонстрируйте ограниченное количество предлагаемого товара/услуги, тем самым показывая что на них есть спрос и совсем скоро предлагаемый товар вовсе может и не остаться и вы можете не успеть получить какую-либо услугу в нужное для вас время.

- Задавая какой-то вопрос, предложите варианты ответа на него, дайте подсказку, так лучше сработает память, чем в случае, когда придется вспоминать что-то с нуля.

- Сделайте формы, ссылки, поля ввода, кнопки, больше. Чем они больше, тем легче на них нажимать, но не переусердствуйте с этим, следите за пропорциями. Слишком маленькие элементы не привлекают внимание и затрудняют кликание по ним.

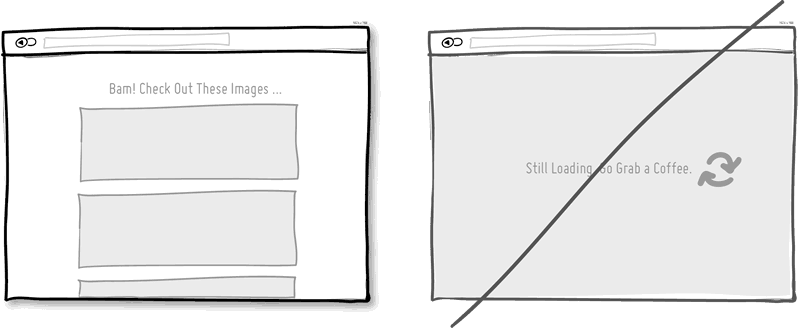
- Оптимизируйте коды, медиафайлы так, чтобы время загрузки было меньше. Никто не любит долгие ожидания. Скорость играет очень важную роль для пользователя и каждая секунда загрузки влияет на количество посетителей и на уровень конверсии.

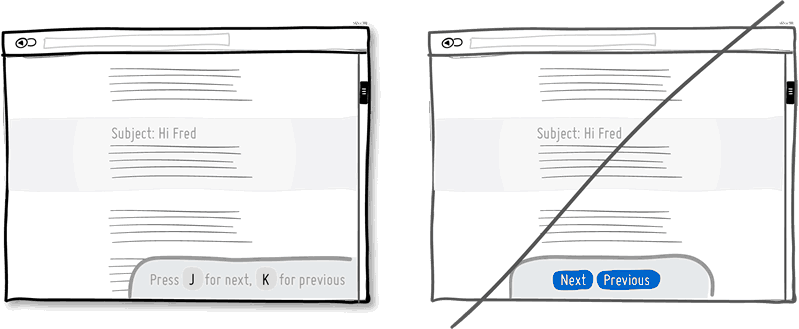
- Добавьте горячие клавиши с помощью которых можно будет быстрее выполнять повторяющиеся задачи. Это значительно увеличит скорость работы с вашим интерфейсом и послужит хорошим дополнением к кнопкам.

- Исследования когнитивных характеристик человека показывают, что при принятии решения оказывает большое влияние первое число, которое он видит. Увидев вначале более высокую цену, а потом цену ниже, вторая цена кажется уже не такой высокой. Можно указать рекомендуемую стоимость в начале, а затем указать цену со скидкой, что привлечет больше внимания потенциального клиента.

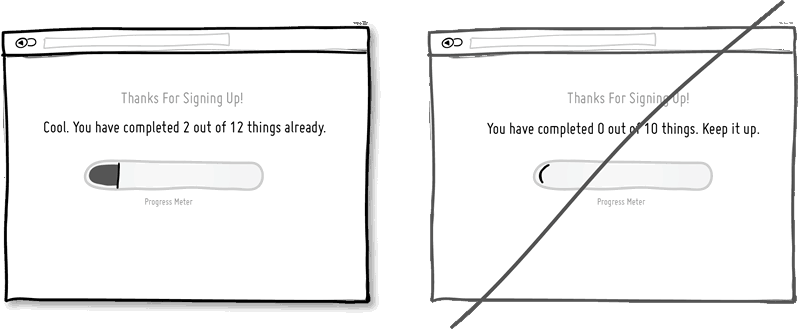
- Если процесс выполнения какого-то действия на сайте занимает определенное время и имеет несколько шагов, покажите что зайдя на сайт, пройдя авторизацию или же заполнив форму пользователь уже приблизился к финишу, что повысит его мотивацию к прохождению пути до конца.

- Большое количество действий, которые необходимо выполнить или полей, которые нужно заполнить отпугивают людей. Нужно преподносить информацию постепенно. Добавьте какие-нибудь анимации или расширения между подачами большого количества информации.

- Начните с небольших действий, так как большие действия подразумевают большие обязательства, что часто пугает пользователей. Людям намного проще выполнить несколько менее масштабных действий, нежели совершить одно масштабное. Например вы можете предложить ежемесячные платежи, вместо разовой годовой оплаты.

- Не стоит очень часто употреблять всплывающие диалоговые окна. Они, конечно, привлекают внимание, но иногда могут и раздражать пользователей, так как такого рода окна перекрывают информацию, которая возможно необходима, отвлекают внимание, когда пользователь сосредоточен на определенной задаче, блокируют действия. Можно использовать не очень навязчивые запросы.

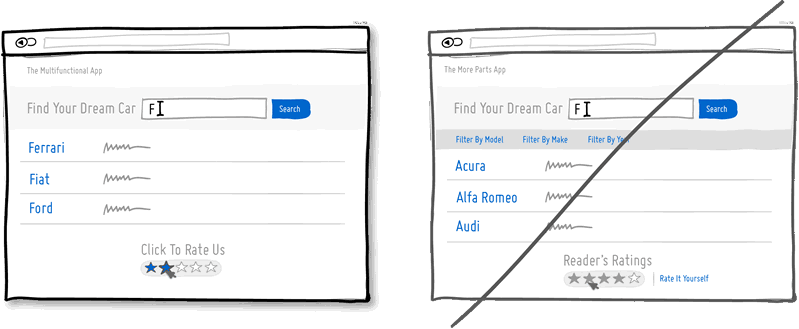
- Исключите использование большого количества элементов, не перегружайте интерфейс. Вместо этого используйте многофункциональные элементы управления. Например, совсем не обязательно наличие нескольких функций фильтрации, вы можете объединить ее механизм с поисковым запросом.

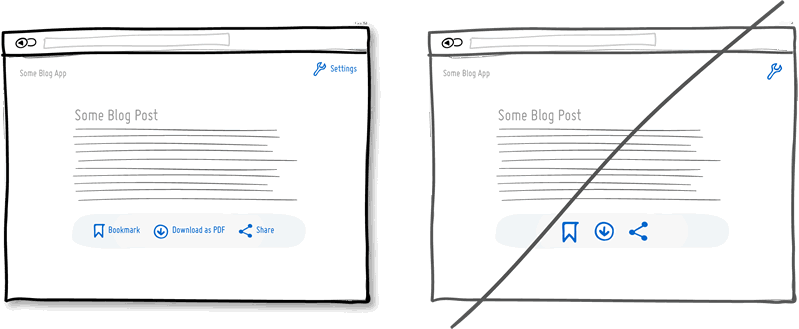
- Не всегда иконки дают точное представление о том, что под ними подразумевается. Добавьте описание к ним, чтобы пользователь точно знал в чем заключается функция данной иконки.

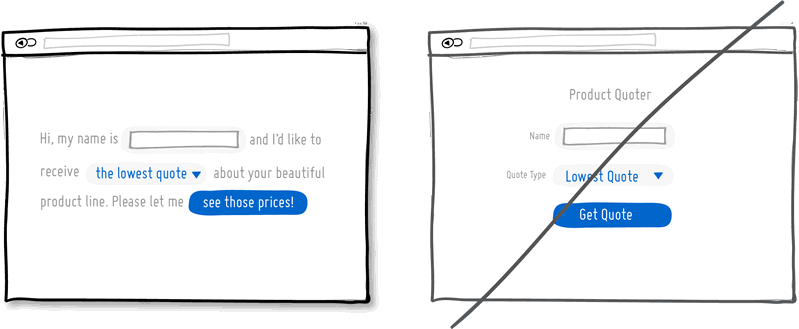
- Расположите к общению используя простой язык в виде живого общение, вместо каких-то стандартных форм с сухим текстом. Покажите вашу дружелюбность и позитивную расположенность пользователю.

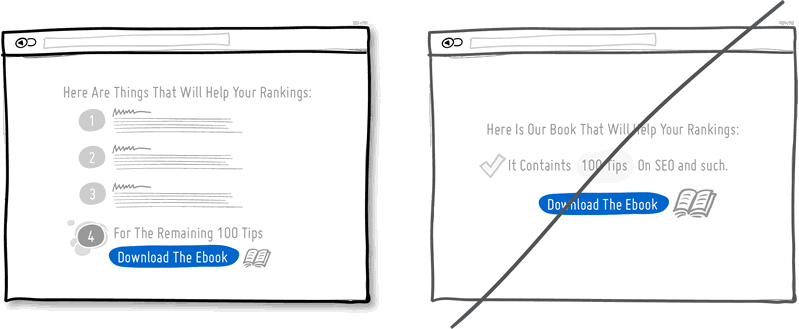
- Вызовите любопытство пользователя предоставляя ему немного информации о том, что он мог бы получить от услуги/продукта. Дайте ему бесплатные пробные версии, если это книга, то дайте ему прочесть главу для ознакомления. Заинтригуйте целевую аудиторию, покажите ему необходимость приобретения полной информации.

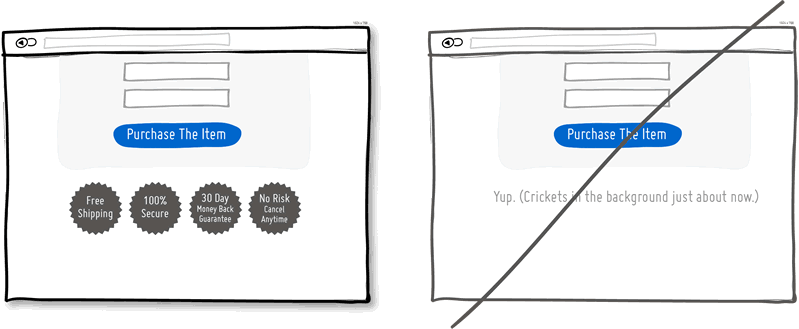
- Повышайте доверие к себе путем предоставления гарантий, технической поддержки, бесплатной доставки, возможности отказа по окончании транзакции по приобретению. Дайте понять пользователю, что он сделал правильный выбор.

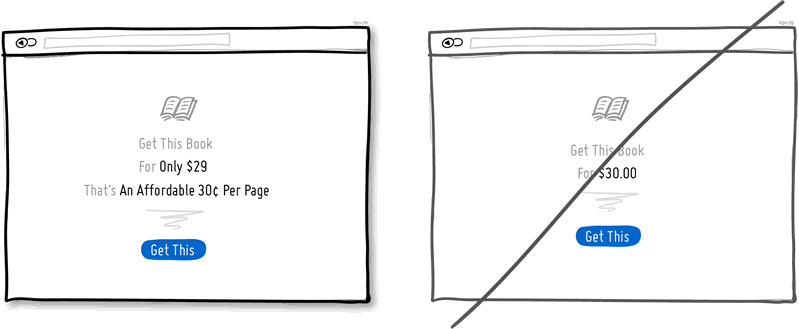
- Сделайте ваши цены привлекательнее, покажите пользователю что цена вполне хорошая. В этом вам могут помочь такие выражения как “по доступной цене”, “всего за”, “недорого”, “выгодная цена”. Разбейте цену, например укажите какова оплата за день, вместо указания полной цены за месяц. Вместо 1000 укажите 999, вместо 1000,00 — 1000.

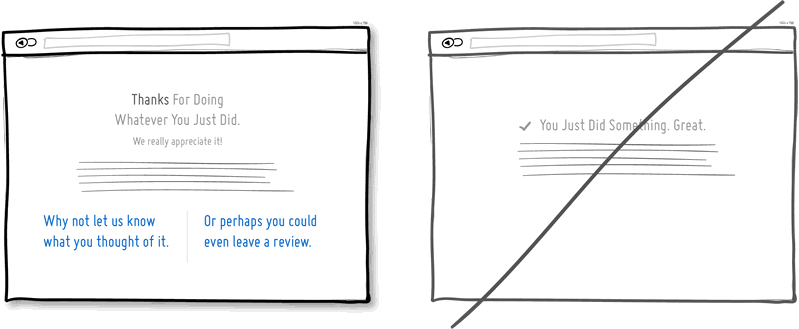
- По завершении действий поблагодарите пользователя за то, что он воспользовался вашими услугами, вместо надписей вроде “Транзакция завершена”. Также вместо простого “Спасибо!” используйте более повествовательный текст как “Спасибо за то, что выбрали нас”.

- Предоставляйте пользователю информацию так, чтобы ему не пришлось самому что-то считать, сделайте за него это сами. Например последнее обновление было “2 дня назад” будет лучше чем “14:35 14.03.17”.

- Призывая к действию, покажите пользователю, что выбор делает именно он, и тогда это может побудить его сделать больше. Используйте выражения как “это ваш выбор”, “вы всегда можете отказаться”, “вы можете согласиться или отказаться”.

- Смена различных акций, специальных предложений могут повысить интерес пользователей. Многим людям нравится постоянно находить что-то новое.

- Акцентируйте внимание пользователя на целевые действия, путем увеличения размеров, изменения цветов, выделения важных элементов и т.п. Но это нужно делать аккуратно, чтобы не отпугнуть буйством красок и огромных элементов.

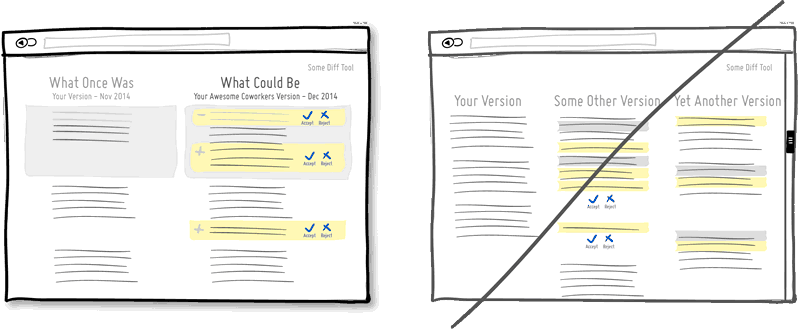
- Добавьте сравнения разных версий продуктов/сервиса или же сравните несколько разных продуктов/сервисов. Лучше всего если вы будете сравнивать за раз не более двух элементов, а также будет удобнее, если вы расположите их достаточно близко. Покажите что в новой версии улучшено, что изменилось.

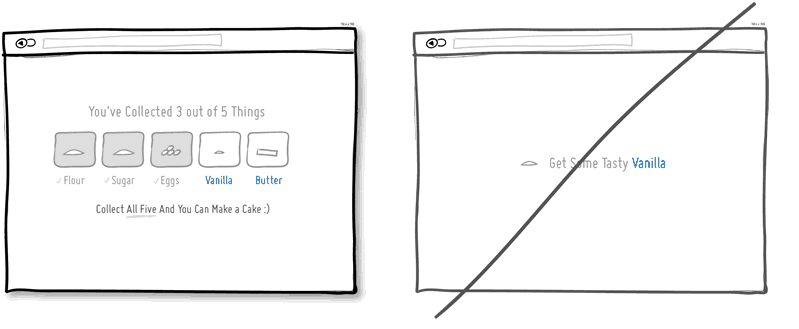
- Психология человека говорит о том, что он стремится к собирательству и при виде чего-то незаконченного, например как собранного не до конца набора, ему хочется его дополнить, тем самым закончить действие. Когда пользователь покупает что-то, вы можете побудить его на покупку чего-то что очень хорошо дополнило бы его покупку. Еще лучше если вы покажете ограниченность той или иной вещи, которая могла бы быть идеальным дополнением к покупке пользователя.

Еще материалы по этой теме






